Cachify für WordPress speichert Webseiten zwischen und reduziert die Ladezeiten. Immer wenn eine Seite oder Beitrag aufgerufen wird, wird die Webseite direkt aus dem Zwischenspeicher geladen. Abhängig von der gewählten Cache-Methode sinkt die Menge der Datenbank- und PHP-Anfragen drastisch. Dadurch wird die Performance der Webseite erhöht. Zudem kann der Cache entweder in der Datenbank oder auf der Festplatte zwischengespeichert werden. Wie Sie das Plugin installieren und konfigurieren zeige ich Ihnen nachfolgend.
Cachify bietet nur sehr wenige Einstellungsmöglichkeiten, doch dies zeichnet es aus. Es funktioniert „out of the box“ und Einstellungen sind nur sehr wenige vorzunehmen. Das meiste läuft im Hintergrund und bedarf keiner Einstellung. Nahezu alles ist selbsterklärend und die deutschsprachige Dokumentation ist ebenfalls sehr gut.
Cachify Plugin für WordPress – Installieren und konfigurieren
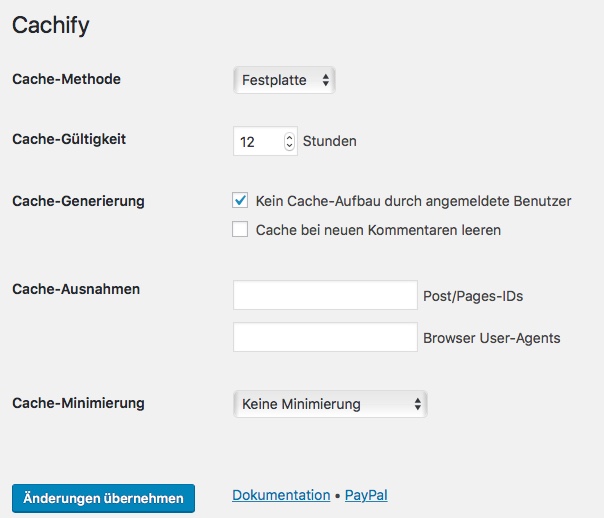
Zuerst ladet Ihr in eurer WordPress Umgebung das Plugin herunter und ändert in den Plugin Einstellungen die Cache-Methode auf Festplatte.

Das Cachify arbeiten kann muss via FTP Programm wie zum Beispiel Filezilla ein neuer Ordner mit den Zugriffsrechten 777 und mit dem Namen cache im Verzeichnis wp-content eingerichtet werden.
Anschließend ergänzen Sie folgenden Code in der .htaccess Datei:
# BEGINN CACHIFY
<IfModule mod_rewrite.c>
# ENGINE ON
RewriteEngine On
# GZIP FILE
<IfModule mod_mime.c>
RewriteCond %{REQUEST_URI} /$
RewriteCond %{REQUEST_URI} !^/wp-admin/.*
RewriteCond %{REQUEST_METHOD} !=POST
RewriteCond %{QUERY_STRING} =""
RewriteCond %{HTTP_COOKIE} !(wp-postpass|wordpress_logged_in|comment_author)_
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond $_SERVER['DOCUMENT_ROOT']/WP-Verzeichnis/wp-content/cache/cachify/%{HTTP_HOST}%{REQUEST_URI}/index.html.gz -f
RewriteRule ^(.*) /WP-Verzeichnis/wp-content/cache/cachify/%{HTTP_HOST}/$1/index.html.gz [L]
AddType text/html .gz
AddEncoding gzip .gz
</IfModule>
# HTML FILE
RewriteCond %{REQUEST_URI} /$
RewriteCond %{REQUEST_URI} !^/wp-admin/.*
RewriteCond %{REQUEST_METHOD} !=POST
RewriteCond %{QUERY_STRING} =""
RewriteCond %{HTTP_COOKIE} !(wp-postpass|wordpress_logged_in|comment_author)_
RewriteCond $_SERVER['DOCUMENT_ROOT']/WP-Verzeichnis/wp-content/cache/cachify/%{HTTP_HOST}%{REQUEST_URI}/index.html -f
RewriteRule ^(.*) /WP-Verzeichnis/wp-content/cache/cachify/%{HTTP_HOST}/$1/index.html [L]
</IfModule>
# END CACHIFYSchließlich muss um den Browsercache des Nutzer in Anspruch zu nehmen auch folgender Code in die .htaccess Datei geschrieben werden:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule> ## EXPIRES CACHING ##
Außerdem darauf achten das der richtige Pfad angegeben ist.
Falls es zu Problemen mit dem Sidebar Login Plugin kommt bitte die vorletzte Zeile wie folgt aus kommentieren.
## ExpiresDefault "access 2 days" ##
Übrigens damit der Cachetyp Festplatte funktioniert muss muss die Permalink Einstellung „Betragsname“ ausgewählt sein.
Vorteile im Überblick:
- Funktioniert „Out Of the Box“
- Sehr einfach einzustellen
- Kostenlos
- Sehr ressourcenschonend
- Wird sehr regelmäßig aktualisiert
- Vollständig in deutsch
- Gut dokumentiert
- Lässt sich sauber deinstallieren
Zurück
